Accessibilità
Non esiste una definizione semplice di 'accessibilità' poiché ha diverse connotazioni a seconda del contesto, che sia ambientale, tecnologico, sociale, legale o pedagogico. Indipendentemente da questo, l'essenza dell'accessibilità risiede nella pratica di rendere attività, ambienti, informazioni o contenuti significativi, funzionali e disponibili al maggior numero possibile di persone, in particolare a coloro con disabilità.
La nostra missione è migliorare la qualità e l'accessibilità dell'istruzione online.
Riteniamo che, come educatori, abbiamo la responsabilità di garantire che i nostri contenuti e il modo in cui li trasmettiamo siano disponibili e comprensibili per tutti.
Lo scopo di questo corso è quello di scomporre le complessità dell'accessibilità e mostrare come essa sia collegata all'usabilità e all'inclusione. Comprendere i diversi tipi di disabilità è fondamentale qui, perché, come insegnante, comprendere le capacità funzionali di tutti i tuoi studenti può aiutarti a sostenerli in modo da poter offrire esperienze di apprendimento più inclusive.
Essere consapevoli delle tecnologie che possono assistere gli studenti con disabilità ti aiuterà a prendere decisioni su come progettare contenuti e attività, il linguaggio che usi e le pratiche che implementi come stili, formattazione e uso di testo alternativo con immagini e così via.
Utilizzare un framework come il Universal Design for Learning, o UDL per breve, può aiutarti ad essere proattivo e guidarti nella creazione di contenuti più digeribili e accessibili. Affronteremo questo argomento così come il quadro giuridico in vigore per aiutare le persone con disabilità.
L'accessibilità è un concetto complesso che abbraccia diverse prospettive e campi, tra cui design, user experience, tecnologia, design didattico, tra gli altri. In questo modulo, ti introdurremo a tutti questi. Migliorare l'accessibilità non è solo a livello tecnico, ma anche nel design e nelle pratiche didattiche.
Abilità + ostacolo = disabilità. Prendi questo esempio da una prospettiva di accessibilità web: se un sito è mal progettato (ad esempio, se il contrasto dei colori è cattivo, se le pagine impiegano troppo tempo a caricarsi, se le immagini non hanno testo alternativo) questo crea ostacoli ed esclude le persone dall'uso del web come è stato pensato.
Cos'è l'accessibilità?
L'accessibilità è la pratica di rendere i siti web utilizzabili per il maggior numero possibile di persone, non solo per le persone con disabilità. Creare contenuti e risorse accessibili beneficia tutti, come gli utenti che utilizzano dispositivi mobili o quelli con connessioni di rete lente.
Il Web è fondamentalmente progettato per funzionare per tutte le persone, indipendentemente dall'hardware, software, lingua, posizione o abilità. Quando il Web raggiunge questo obiettivo, è accessibile a persone con una vasta gamma di udito, movimento, vista e capacità cognitive.
Di conseguenza, l'impatto della disabilità cambia radicalmente sul Web perché il Web rimuove barriere alla comunicazione e all'interazione che molte persone incontrano nel mondo fisico. Tuttavia, quando siti web, applicazioni, tecnologie o strumenti sono male progettati, possono creare barriere che escludono le persone dall'uso del Web."
Introduzione all'accessibilità - Web Content Accessibility Guidelines sul sito W3
Suggerimento
Per adattarsi ai limiti di carattere sui social media, "A11y" o "A11Y" è l'abbreviazione utilizzata per rappresentare "accessibilità" online. L'"11" in mezzo deriva dalle convenzioni che abbreviano le parole lunghe sostituendo le lettere centrali con il numero di lettere centrali. Ci sono 11 lettere tra la "a" e la "y", quindi accessibilità diventa a11y. Troverai il tag a11y su Twitter, Internet... usalo per trovare maggiori informazioni sull'accessibilità.
Accessibilità
Di solito, quando si parla di accessibilità, si pensa a consentire l'accesso alle persone con disabilità o attraverso tecnologie assistive. Secondo il W3C, l'accessibilità web significa che le persone con disabilità possono percepire, capire, navigare e interagire in modo equo con siti web e strumenti. Significa anche che possono contribuire in modo equo senza barriere.
Usabilità
L'usabilità riguarda la progettazione di prodotti per essere efficaci, efficienti e soddisfacenti.
L'usabilità include il design dell'esperienza utente, anche se le esigenze delle persone con disabilità non sono sempre incluse.
Inclusione
Il concetto di inclusione nel processo di progettazione implica la progettazione per tutti nella massima misura possibile, in altre parole, la progettazione per la variabilità e l'annullamento della necessità di adattamento.
Altri concetti correlati all'inclusione sono il design universale, il design centrato sull'utente, il design per tutti...
L'inclusione affronta una vasta gamma di problemi, tra cui:
Modelli di disabilità
Negli ultimi anni sono stati definiti diversi 'modelli' di disabilità. I due più frequentemente menzionati sono i modelli 'sociale' e 'medico' di disabilità.
Modello medico
Il modello medico si concentra sull'impairment come causa di tutte le difficoltà. Quindi, per questo motivo, le persone disabili non sono in grado di accedere a alcuni servizi o di partecipare pienamente alla società. La disabilità è un problema personale, quindi questo modello cerca di "risolvere" ciò che non va nella persona e non ciò di cui la persona ha bisogno.
Modello sociale
Nel modello sociale, è la società che può rimuovere le barriere (fisiche, intellettuali, culturali ed educative) per soddisfare le esigenze di tutti. In questo modello creare accesso attraverso adattamenti, design universale e ambienti di apprendimento inclusivi è davvero cruciale per rimuovere tutte le barriere.
Nel loro libro "A Web for Everyone", Sarah Horton e Whitney Quesenbery presentano una visione interessante sulla disabilità, condensata nell'equazione seguente:
Abilità + Ostacolo = Disabilità
"Quando siti web e applicazioni sono male progettati, creano barriere che escludono le persone dall'uso del web come era stato pensato. Una scarsa accessibilità crea un ambiente di disabilità dove il design non tiene conto della vasta variazione nelle abilità e nelle esperienze umane. In altre parole, la disabilità è un conflitto tra la capacità funzionale di qualcuno e il mondo che abbiamo costruito. In questa visione sociale della disabilità, è il prodotto che crea la barriera, non la persona, proprio come il design è responsabile quando un sito ha una scarsa usabilità." (p.3).
Statistiche sull'accessibilità
Secondo l'Organizzazione Mondiale della Sanità, quasi tutti sperimenteranno temporaneamente o permanentemente una disabilità a un certo punto della loro vita. Oltre un miliardo di persone - circa il 15% della popolazione mondiale - vive con una qualche forma di disabilità e questo numero è in aumento.
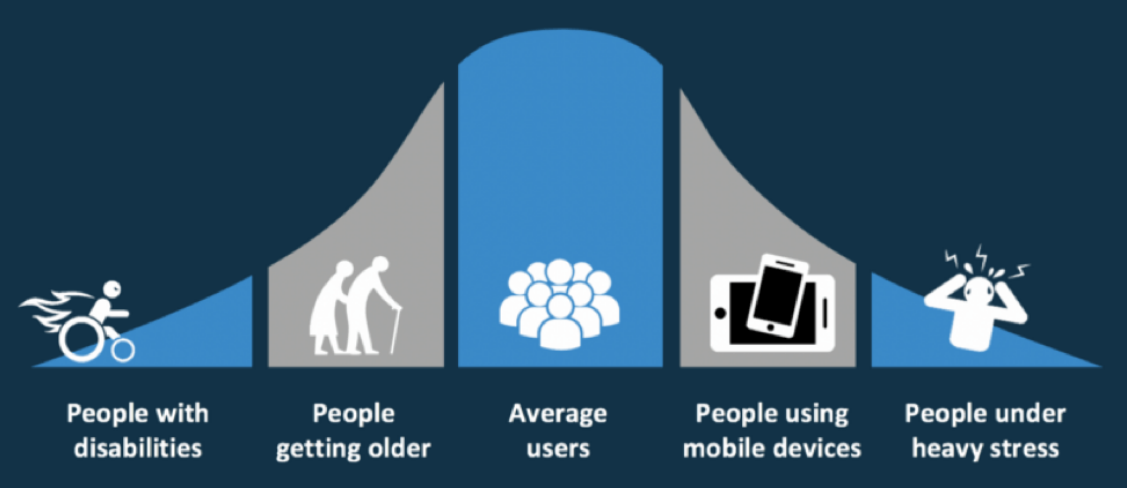
I siti web accessibili possono supportare molte più popolazioni di quanto tu possa immaginare. Il seguente grafico mostra i diversi gruppi di utenti che possono beneficiare delle pagine web accessibili: persone con disabilità, persone che invecchiano, utenti medi, persone che utilizzano dispositivi mobili e anche persone sotto stress intenso.

Alcuni suggerimenti per navigare con la tastiera
I tasti tab, spazio, invio, shift e pageup/pagedown ti aiuteranno nella navigazione nella maggior parte dei casi.
Tab ti porterà all'elemento focalizzabile successivo. Shift + tab ti porterà a quello precedente.
Invio "clicca" un elemento interattivo.
Pageup/pagedown o shift + spazio/spazio faranno scorrere il contenuto della pagina.